Imagine stepping into a digital realm where every click feels effortless, every interaction feels intuitive, and every moment leaves you wanting more. Welcome to the captivating world of UI/UX design, where the art of crafting user-centric experiences takes center stage. Whether you’re a curious beginner dipping your toes into the vast ocean of design or an aspiring professional seeking to enhance your skills, this blog will serve you as your guiding compass through the mesmerizing landscape of UI/UX design. Get ready to embark on a journey that unlocks the secrets behind seamless interfaces, intuitive layouts, and the power to enchant users like never before. So, fasten your seatbelts and prepare to dive headfirst into the extraordinary world of UI/UX design.

In today’s digital age, a seamless and engaging user experience has become essential for the success of any website or application. UI/UX design plays a crucial role in creating intuitive interfaces that captivate users and keep them coming back for more.
In this blog, we’ll explore the fundamental principles of UI/UX design and how they contribute to crafting user-centric experiences.
Understanding the Target Audience
Before diving into the design process, conducting thorough research on the target audience is crucial. By understanding their needs, preferences, and behaviors, designers can create interfaces that cater to their specific requirements. Through methods like surveys, interviews, and analytics, valuable insights can be gathered to inform design decisions.

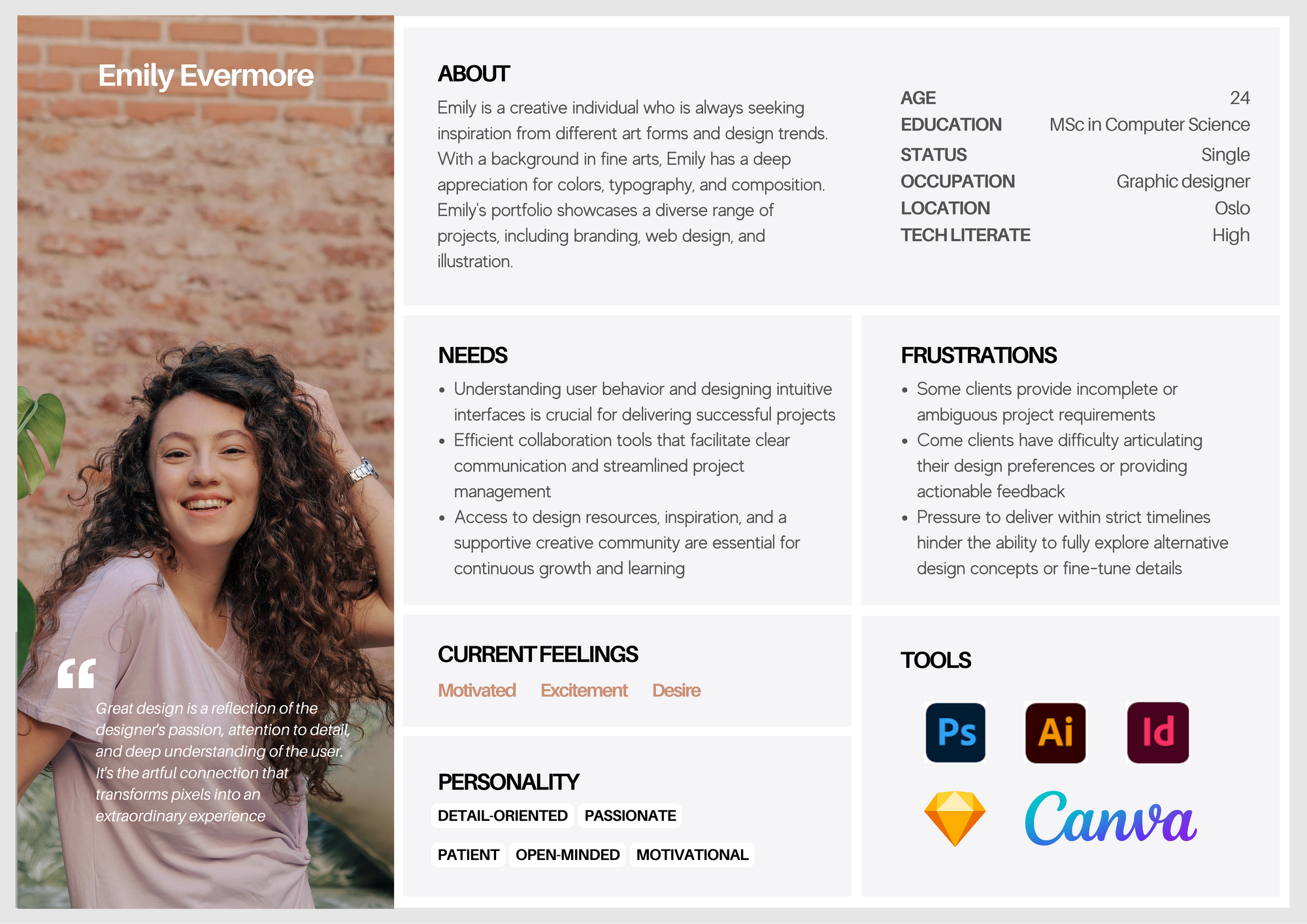
Creating User Personas
User personas are fictional representations of different types of users who will interact with the design. These personas help designers empathize with the users and tailor the interface to their needs, by considering factors such as age, goals, and technological proficiency. Personas serve as a compass throughout the design process.

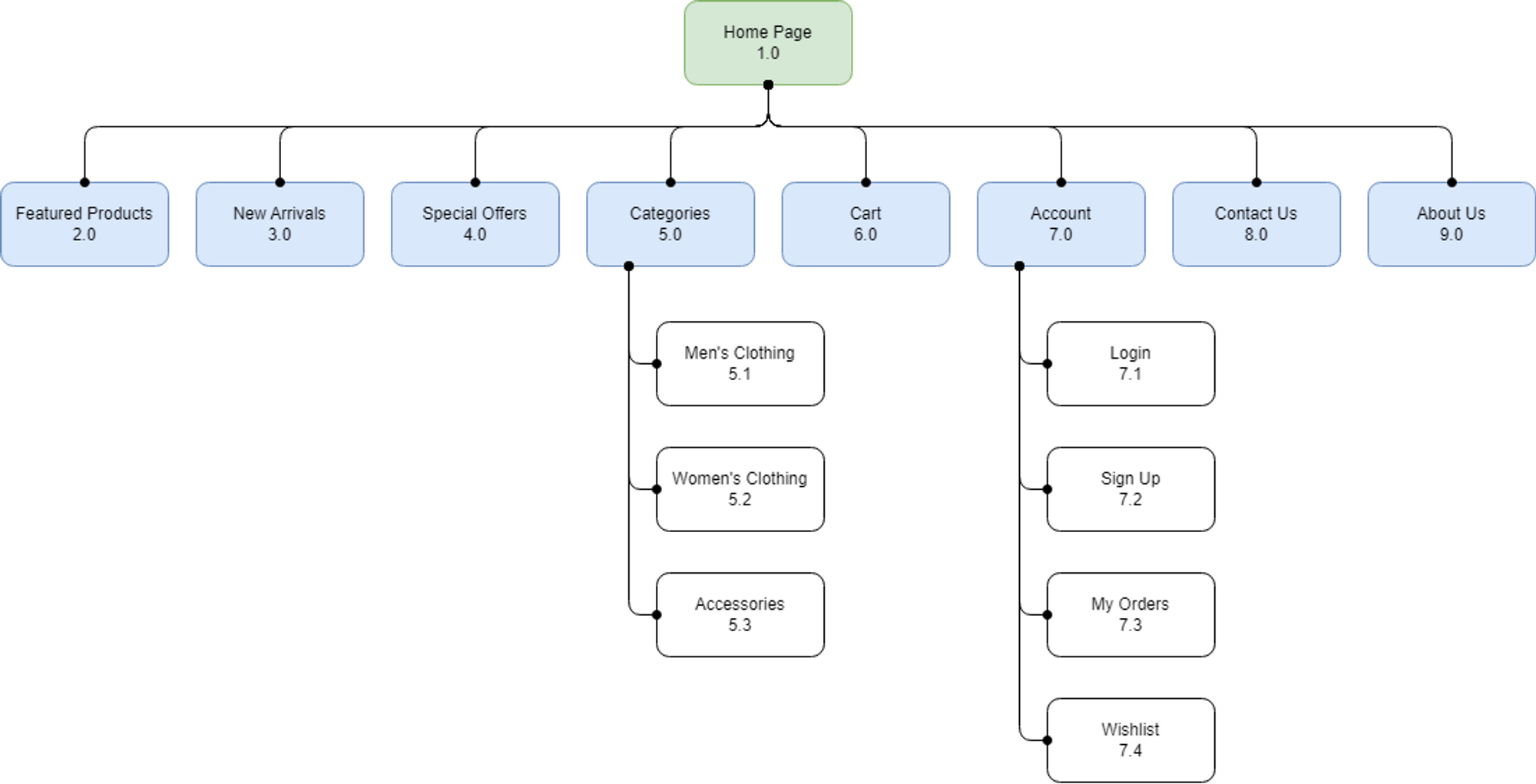
Mapping the Structure and Organization
Developing a sitemap or flowchart provides a blueprint for the structure and organization of the design. This visual representation helps designers ensure a logical flow and seamless navigation within the interface. A well-designed information architecture lays the foundation for a user-friendly experience.

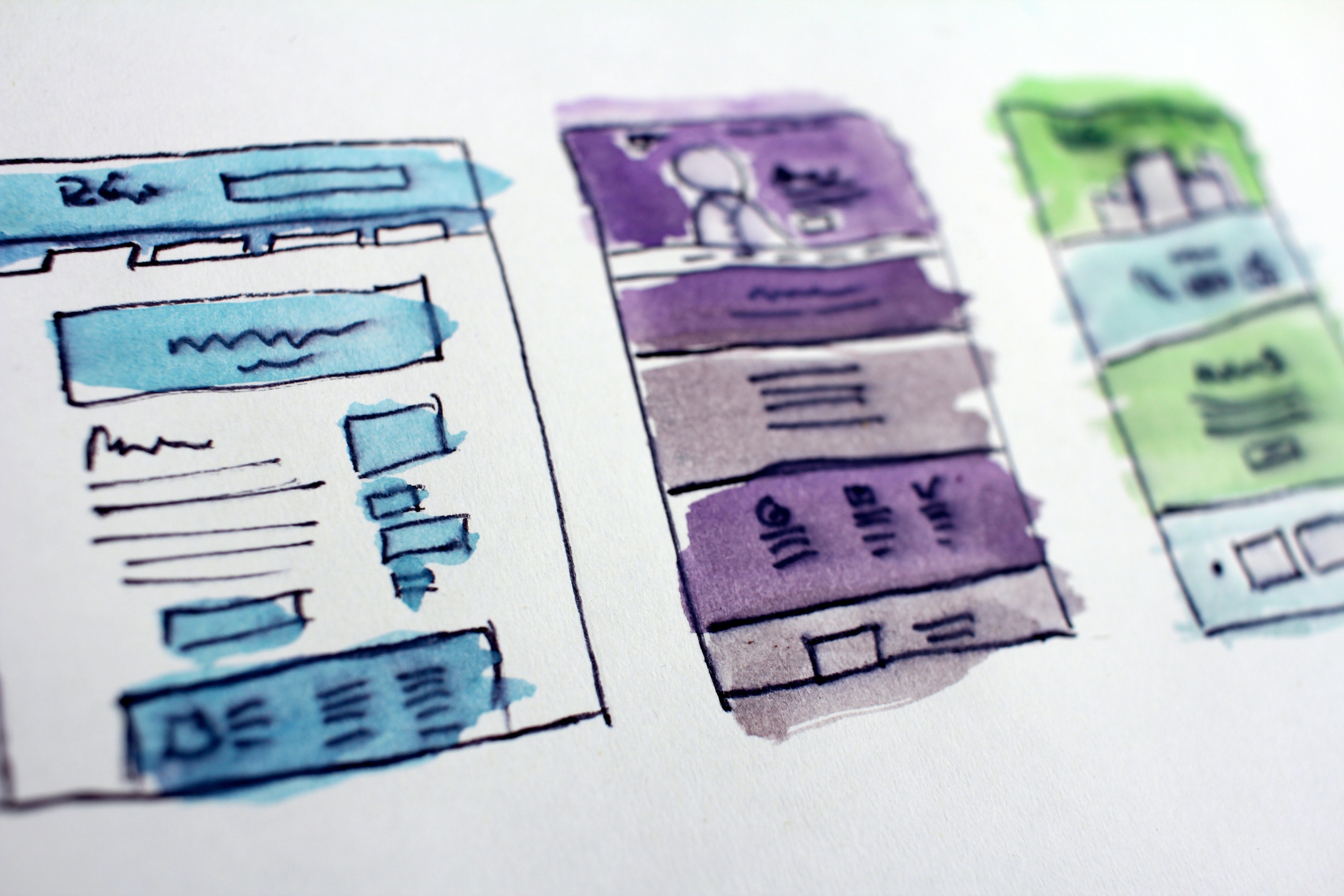
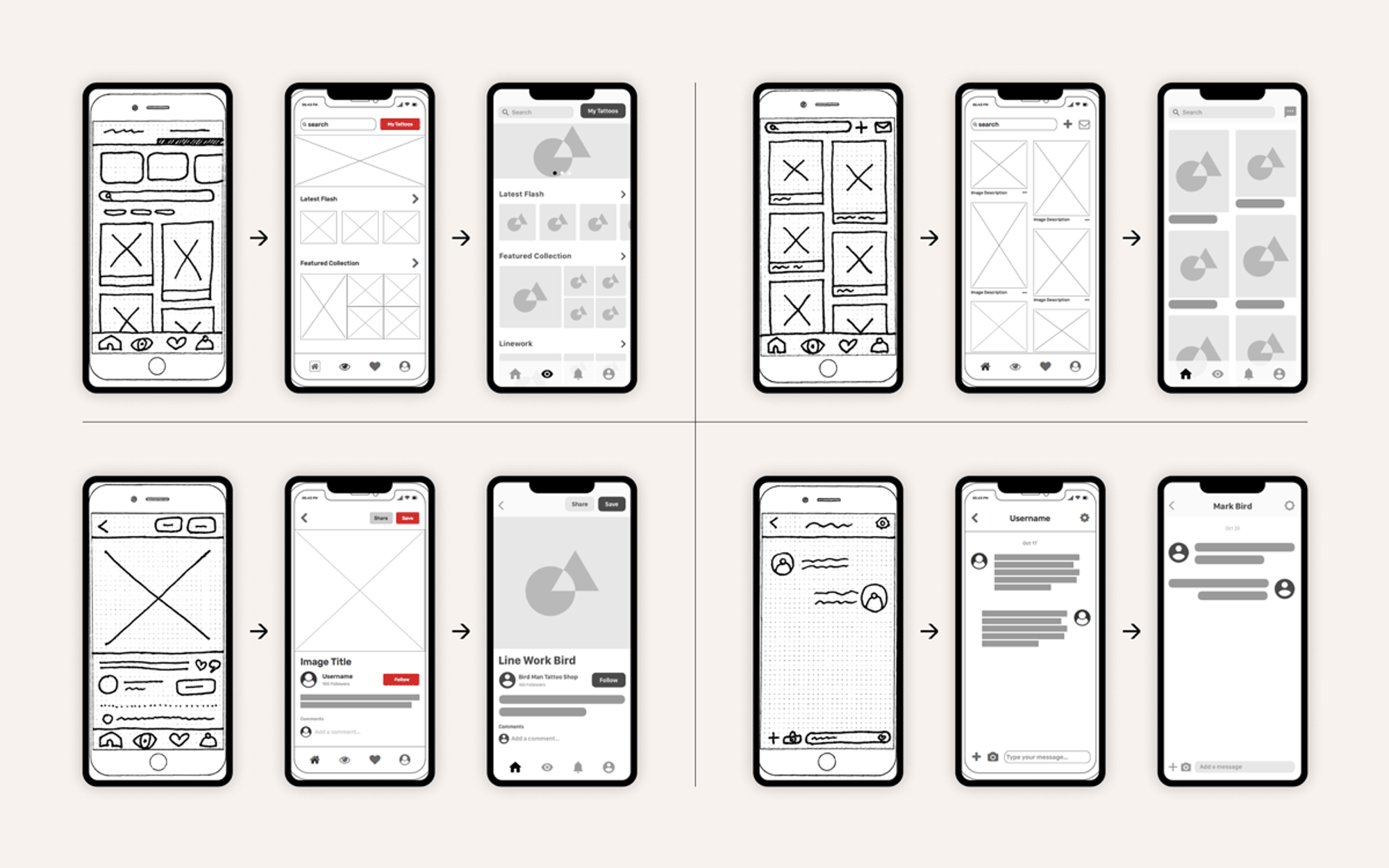
Wireframes: Visualizing Layout and Functionality
Wireframes serve as the skeleton of the design, showcasing the layout and functionality without distracting visual elements. They allow designers to focus on the placement of content, interactions, and information hierarchy. By using wireframes, designers can iterate and refine the design early on, saving time and effort in the later stages.

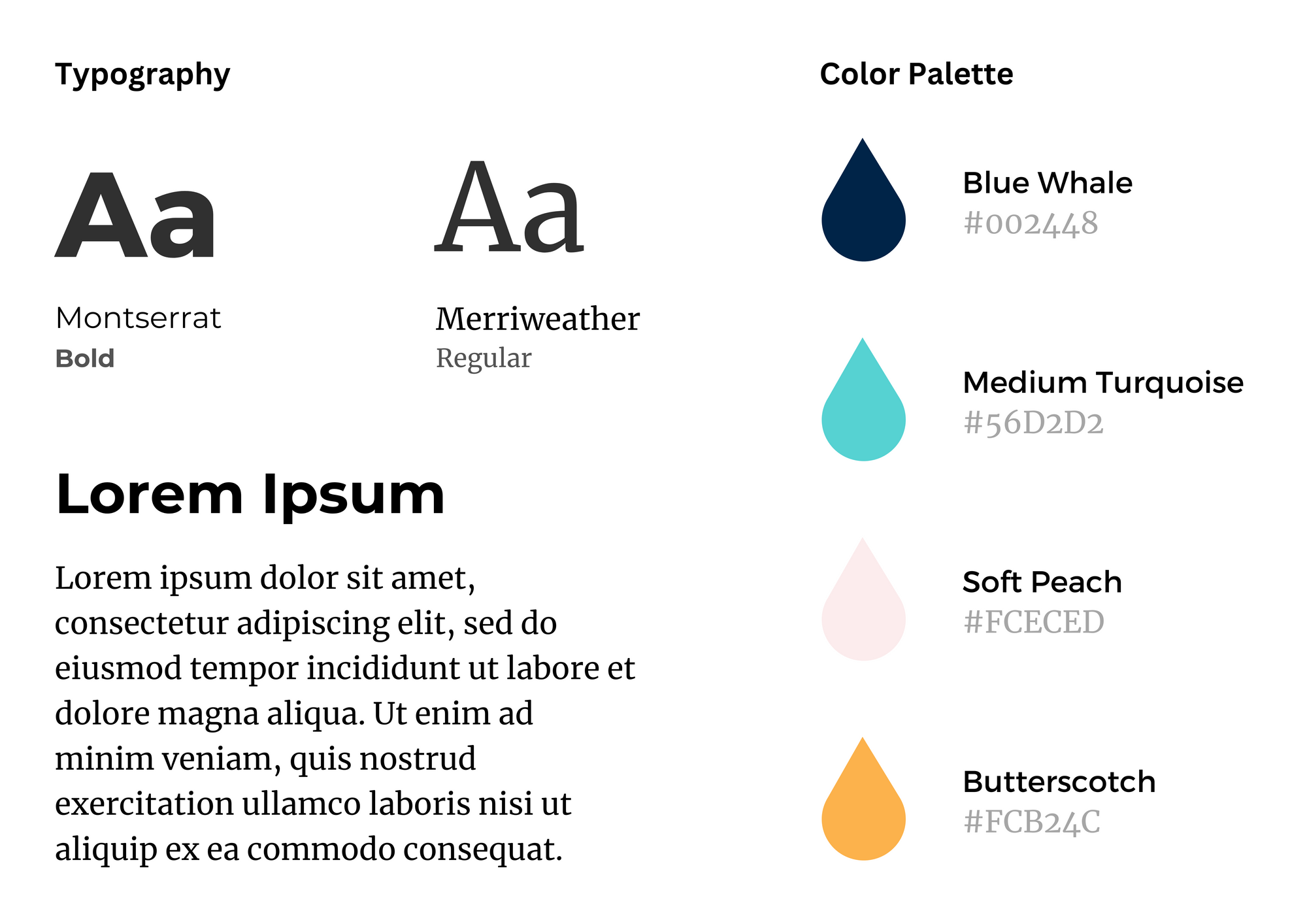
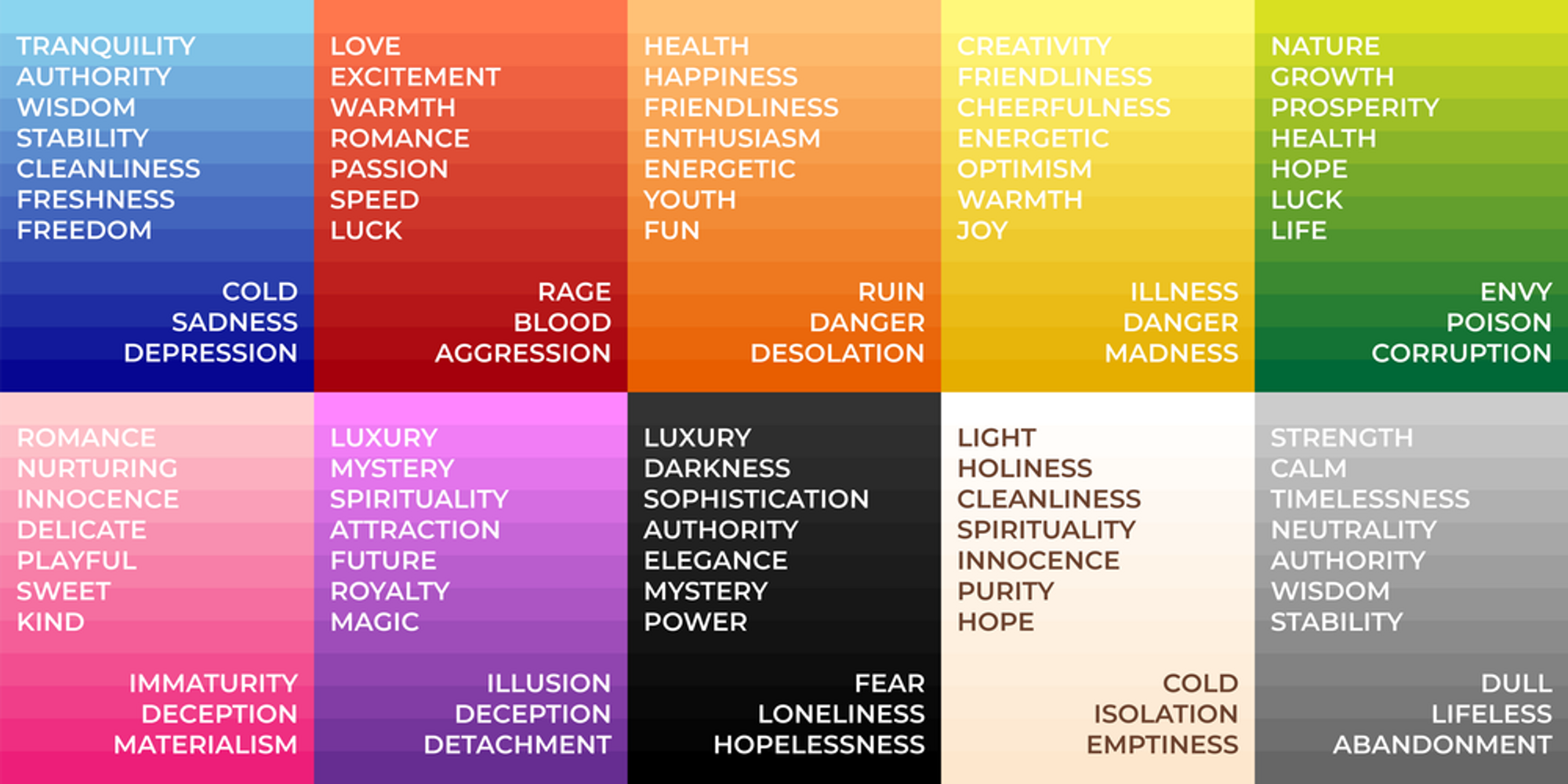
Color Scheme and Typography
Choosing the right color scheme and typography is crucial for enhancing the overall look and feel of the design. Colors evoke emotions and create visual hierarchy, while typography ensures readability. It’s important to align the chosen elements with the brand identity while keeping accessibility and legibility in mind.


Enhancing User Experiences with Visual Elements
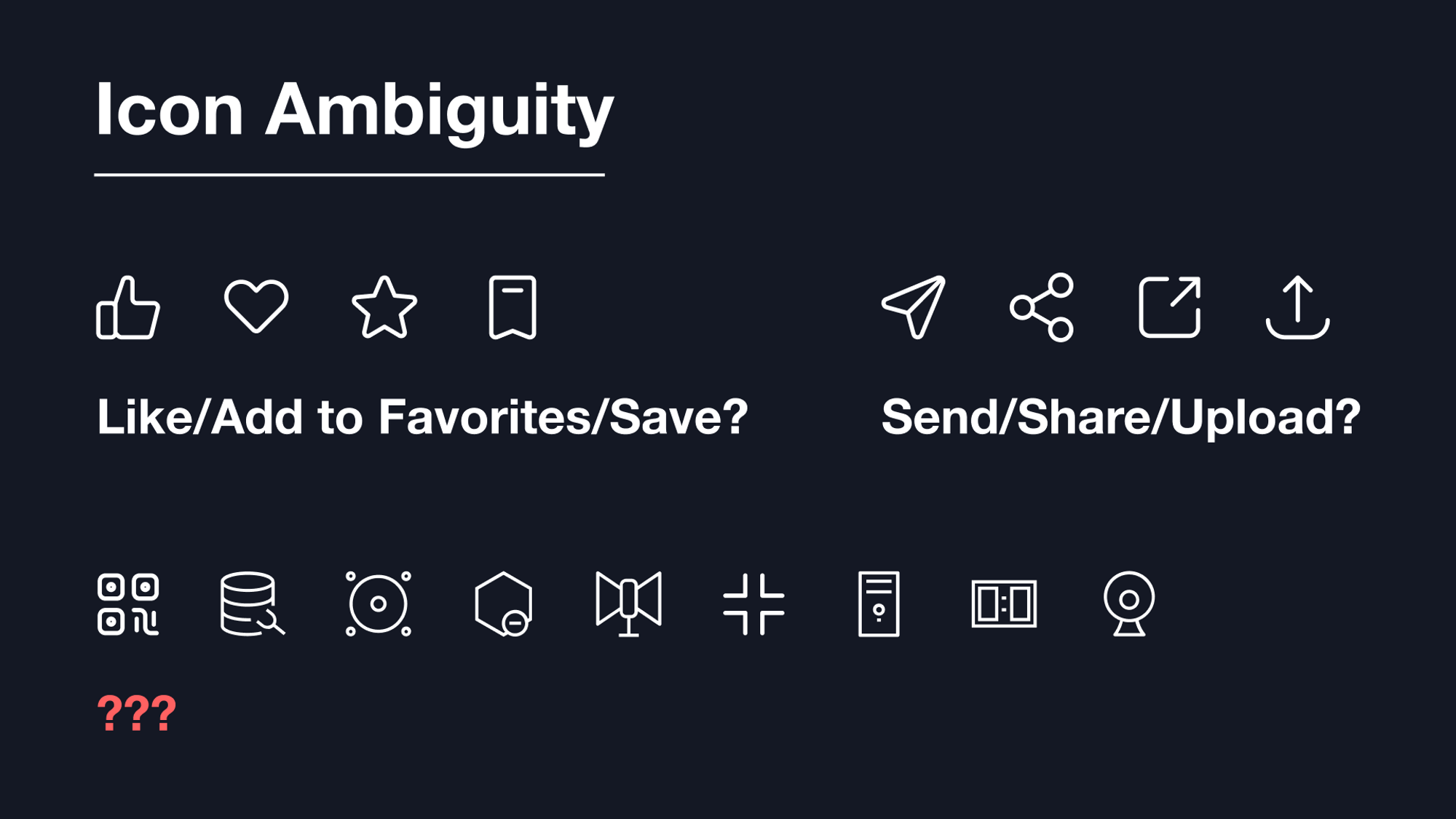
Incorporating visual elements such as icons and images can significantly enhance the user experience. Icons provide intuitive cues, simplifying navigation, and improving usability. Thoughtfully chosen images create an emotional connection with users, helping them relate to the content and interface.

Ensuring Accessibility
UI/UX designers must prioritize accessibility to make the design usable for all individuals. This involves using appropriate color contrast to aid visually impaired users and providing alternate text for non-text elements, allowing screen readers to convey information effectively.

Consistent Language and Labeling
Consistency in language and labeling minimizes confusion and helps users understand the interface intuitively. By using familiar terms and conventions, designers can ensure that the design aligns with users’ mental models and expectations.

User Testing and Feedback
Testing the design with real users is essential to gather valuable feedback and identify areas for improvement. User testing can unveil pain points, usability issues, and provide insights into users’ impressions and expectations. Iterating based on user feedback is a vital part of the design process.

Continuous Iteration and Refinement
The design process doesn’t end with the initial release. By analyzing user feedback and utilizing analytics, designers can identify areas that need improvement and make data-driven decisions. Continuous iteration and refinement ensure that the design remains aligned with evolving user needs and preferences.

In conclusion, UI/UX design is a multifaceted discipline that requires careful consideration of user needs, preferences, and behaviors. By employing user-centric principles, conducting research, creating personas, and iteratively refining the design, designers can craft engaging and intuitive interfaces that leave a lasting impression on users. As technology and user expectations continue to evolve, staying up-to-date with the best.
Stay tuned for more